|
Изучение любого языка программирования обычно начинается с программы, которая выдает на экран надпись "Здравствуй, мир".
А поскольку HTML - это тоже язык (пусть и не совсем программирования), то мы
откроем Блокнот(Notepad) и напишем в нем следующее:
<html>
<body>
<H1>Здравствуй, мир!</H1>
</body>
</html>
Сохраните этот файл под именем index.html. После этого зайдите в Проводник (или Far, или Windows Commander или что там у вас еще есть) и щелкните мышкой на этом самом файлике.
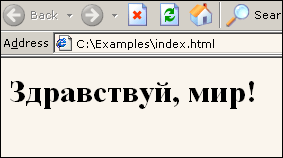
Если вы все сделали правильно, то у вас должен открыться браузер (это программа, с помощью просматриваете страницы в интернете) и вы увидите примерно следующее:

Ура!!!! У нас получилось. :)
Итак, разберемся, что же мы написали.
Любая страничка состоит из содержания(это информация, которую она несет пользователю) и тегов.
Тег - это команда HTML, которая имеет вид <имя>, где имя - это собственно название тега.
Теги бывают парные и одиночные. Парный тег состоит из открывающего и закрывающего (например <html></html>).
Причем порядок открывающих и закрывающих тегов должен быть таким: если тег открылся первым, то закрываться он должен последним
(например: <html><body>...</body></html>).
Любой HTML-документ должен начинаться тегом <html> и заканчиваться тегом </html>.
В противном случае браузер просто не поймет, что перед ним HTML-документ.
Далее, в нашем примере идет тег <body>. Этот тег указывает браузеру что началось "тело" документа, то есть
та часть, которую надо будет выводить на экран (в структуре HTML есть и другие части помимо тела, но мы поговорим о них попозже).
Ну а потом идет текст "Здравствуй, мир", заключенный в теги <H1></H1>.
Этот тег обозначает заголовок первого уровня (то есть самый главный), и браузер
отображает такие заголовки большими буквами (хотя как мы увидим дальше, это можно изменить).
Еще хотел бы сказать, что теги могут иметь параметры. Правда в этом уроке у нас их не было, но в следующем мы их обязательно увидим.
1. HTML-документ состоит из содержания и тегов.
2. Любой HTML-документ должен начинаться тегом <html> и заканчиваться тегом </html>.
3. Тег <body></body> обозначает "тело" документа.
1. Попробуйте убрать тег <html></html> и посмотрите что получится.
2. Попробуйте вместо <H1></H1> написать H2,H3,H4...
|
