Работать будем с файлом index.html из Урока 4 и файлом vinnie.html из предыдущего урока. Изменим файл index.html: <html> <body bgcolor=#00FF00 text=#800080> <H1>Здравствуй, мир!</H1> <P><a href="vinnie.html">Песенка Винни-Пуха</a></P> </body> </html> Теперь внесем изменения в файл vinnie.html: <html>
<body bgcolor=white text=black>
<H4>Песенка Винни-Пуха</H4>
<a href="index.html">
<img src="vinnie.jpg" alt="Винни-Пух" width=232 height=304>
</a>
<p>
<EM>Если б мишки были пчелами</EM><br>
<STRONG>То они бы нипочем</STRONG><br>
<CITE>Никогда бы не подумали</CITE><br>
Так высоко строить <SUP>дом</SUP><br>
</p>
<p align=center>Конец</p>
</body>
</html>
Перед запуском убедитесь, что файлы index.html, vinnie.html и vinnie.jpg находятся в одном каталоге После запуска index.html видим:
Теперь, если мы кликнем на надписи "Песенка Винни-Пуха", то увидим вот что:
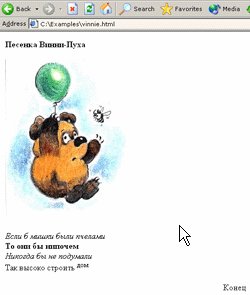
Теперь можно кликнуть по изображению Винни-Пуха, и мы перейдем обратно на
страничку "Здравствуй, мир!". Правда лично мне не очень нравится эта сиреневая
рамочка вокруг изображения Винни-Пуха, поэтому я внесу в vinnie.html
одно изменение:
Итак, наконец-то мы добрались и до ссылок (или якорей, как их еще называют). Для того, чтобы сделать ссылку, необходимо использовать тег <a></a>. Причем этот тег является контейнером, то есть ссылкой будут любые элементы (неважно, текст или картинка), которые находятся между <a> и </a>. Для указания адреса, на который перейдет браузер при нажатии на ссылку, используется аттрибут href. Так же как и в случае с <img>, можно указывать как относительный, так и абсолютный путь. Ну и о новом аттрибуте border тега <img>. Он определяет толщину рамки (в пикселях) вокруг картинки. В нашем случае мы установили рамку толщиной 0 пикселей (то есть попросту убрали ее). А появилась она после того, как мы сделали нашу картинку - ссылкой.
1. Для определения ссылки используется тег <a></a>.
1. Попробуйте убрать аттрибут href из любой ссылки и посмотрите что получится. |
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||