|
Есть в HTML такая замечательная вещь, как списки. Давайте посмотрим, что же они из себя представляют.
Открываем Блокнот и набираем следующее:
<html>
<body bgcolor=white text=black>
<p>Друзья Винни-Пуха
<ul>
<li>Пятачок
<li type=square>Кролик
<li type=disc>Иа-Иа
</ul>
</p>
<p>Друзья Винни-Пуха
<ol type=I>
<li>Пятачок
<li value=5>Кролик
<li type=1>Иа-Иа
</ol>
</p>
<p>Друзья Винни-Пуха
<dl>
<dt>Пятачок
<dd>Маленькая свинья
<dt>Кролик
<dd>Умный - у него мозги
<dt>Иа-Иа
<dd>Задумчивый малый
</dl>
</p>
</body>
</html>
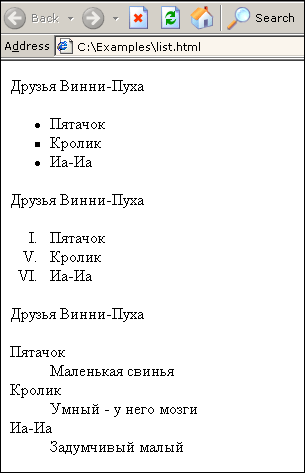
Сохраняем все это в файл list.html, запускаем и смотрим:

Списки в HTML делятся на три категории: неупорядоченные, упорядоченные и списки определений.
Неупорядоченные списки определяются тегом <ul></ul>.
Каждый элемент списка определяется тегом <li>. У этого тега есть
аттрибут type, который для неупорядоченных списков может принимать
значения disc,circle или square. Определяет этот аттрибут значок, который будет стоять слева
от элемента списка (круг, окружность и квадрат соответственно).
Упорядоченные списки определяются тегом <ol></ol>. У этого тега также есть аттрибут type, и данном случае он
задает стиль нумерации:
 |
 |
Type |
 |
Стиль нумерации |
 |
 |
 |
1 |
 |
Арабские цифры |
 |
 |
 |
a |
 |
Буквы нижнего регистра |
 |
 |
 |
A |
 |
Буквы верхнего регистра |
 |
 |
 |
i |
 |
Маленькие римские цифры |
 |
 |
 |
I |
 |
Большие римские цифры |
 |
 |
У тега <ol></ol> есть еще один аттрибут start, который мы не использовали в примере. Он задает число, с которого будет начинаться нумерация списка.
Например:
<ol start=4>
означает, что первый элемент списка будет иметь номер 4.
У тега <li> в упорядоченных списках есть аттрибут number, который
позволяет установить номер элемента списка. Причем, все последующие элементы списка будут нумероваться c нового значения.
Списки определений определяются тегом <dl></dl> и отличаются от всех остальных списков тем, что каждый их элемент состоит из
термина (тег <dt>) и определения(тег <dd>).
Осталось только добавить, что списки можно вкладывать друг в друга.
1. Неупорядоченные списки задаются тегом <li></li>.
2. Упорядоченные списки задаются тегом <ol></ol>.
3. Элементы упорядоченных и неупорядоченных списков задаются тегом <li>
4. У тега <li> есть аттрибут type, который определяет внешний вид элемента в зависимости от вида списка.
4. У тега <li> для упорядоченных списков есть аттрибут number, который задает номер элемента
5. У тега <ol> есть аттрибуты type, который задает стиль нумерации, и start, определяющий значение, с которого начинается нумерация элементов списка
6. Списки определений задаются тегом <dl></dl>, а их элементы состоят из термина (тег <dt>) и определения (тег <dd>).
7. Списки могут быть вложенными
1. Попробуйте задать тип circle для любого элемента неупорядоченного списка.
2. Попробуйте убрать аттрибут type у тега <ol></ol> и посмотрите, что получится.
3. Попробуйте начать нумерацию упорядоченного списка с 10, используя аттрибут start.
|
